Illusion Engine 05 - Layer System
Introduction
The layer system is a crucial aspect of game engine design that helps separate and manage the rendering of debugging information and gameplay content. The system comprises of layers and a layer stack, with each layer containing all the items that need to be rendered. Items that are logically related are grouped together in the same layer to promote better organization and management.
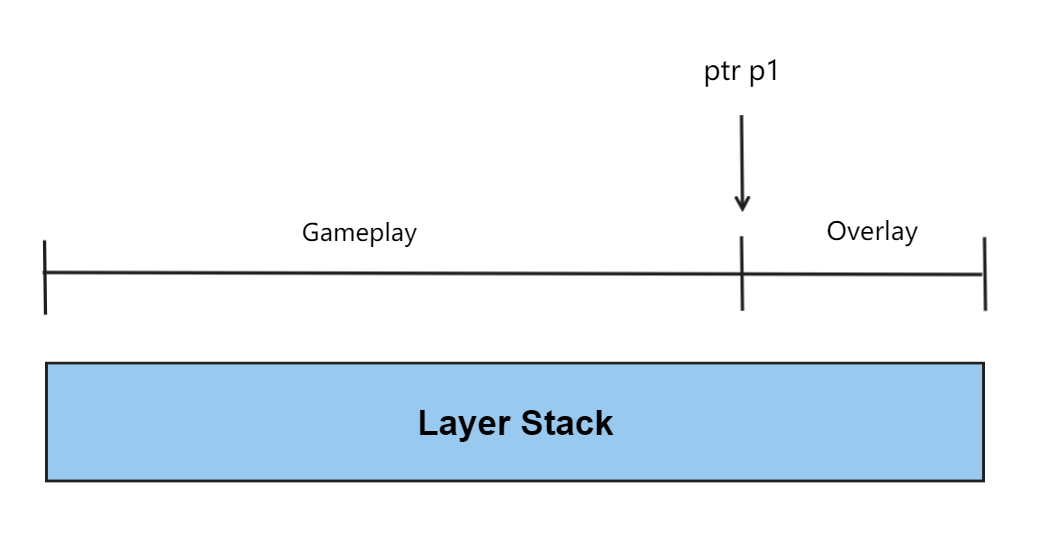
The layer stack is created by embedding all the layers in a particular order, with a pointer used to differentiate between the gameplay layers and the overlay layers (debugging layers).

It is important to note that the layer system used in this game engine is not the same as the layers used in other game engines for scene management. In this case, the layer does not dictate the rendering relationship between objects. However, objects in a scene are only logically grouped into layers for easier management and visibility control, such as grouping all lights into a Lighting Layer, grouping all animals into an Animal Layer, or grouping all vehicles into a Vehicle Layer. These scene-level layers do not determine the order in which objects are rendered, but serve more as a logical grouping mechanism.
Implementation
Layer Class
The Layer class would be an abstract class since we have no idea how game developers will design their own layers. Inside Illusion/src/Engine/Core/Layer/… folder, create two files: Layer.h/.cpp and enter:
Layer.h:
1 | |
Layer.cpp:
1 | |
- The Layer class would maintain a string which is its own name.
- OnImGuiRender() is used to render the ImGui windows when we need to debug with ImGui library.
LayerStack Class
The LayerStack class contains all layers and manage the update, adding, and removal of them. Inside Illusion/src/Engine/Core/Layer/… folder, create two files: LayerStack.h/.cpp and enter:
LayerStack.h:
1 | |
LayerStack.cpp:
1 | |
- The LayerStack is implemented with a vector. The vector stores pointers of every layers.
- The LayerStack also has an index that represents the position of the last gameplay layers. The layers before that index are gameplay layers and layers after that index are overlay layers. The index would increase everytime a new layer is pushed in and decreases everytime a layer is poped out.
Conclusion
We explored the layer system in game engine design and its role in separating debugging information from gameplay rendering. We discussed the structure of the system, including the layers and layer stack, and highlighted the differences between this system and scene-level layers in other game engines.
In conclusion, the layer system is a key component of game engine design that helps improve organization and efficiency. In the next article, we will dive into the utilization of this system by rendering the first actual window.